Bienvenue dans ce guide pratique de présentation de notre solution TVTools Touch Classic ou Adaptative. Ce document est conçu pour vous fournir des informations essentielles pour définir votre projet de bornes interactives, que vous optiez pour le modèle Classic ou Adaptative.
En parcourant ce guide, vous découvrirez en détail chacune de ces solutions, y compris un guide
d’utilisation de TVTools WebAccess, notre logiciel de conception et de supervision d’affichage dynamique, spécifiquement associé à la solution TVTools Touch Classic. Notre objectif est de vous accompagner tout au long de votre projet pour que vous puissiez faire les meilleurs choix et profiter pleinement des avantages offerts par nos solutions interactives.
Définir votre projet de borne interactive
Pour mener à bien votre projet de bornes interactives et répondre à vos attentes, il est essentiel de définir au préalable deux éléments : l’orientation et le type de modèle. Concernant l’orientation, vous pouvez choisir entre un affichage en portrait (vertical) ou en paysage (horizontal). Ceci aura un impact sur la disposition des zones tactiles. Ensuite, pour le type de modèle, vous avez le choix entre deux options : TVTools Touch Classic ou TVTools Touch Adaptative.
Le modèle TVTools Touch Classic propose jusqu’à 9 boutons tactiles associés à des rubriques. Chaque bouton est entièrement personnalisable, tant en termes de contenu que d’apparence. Un avantage majeur de cette option est qu’elle s’intègre parfaitement avec notre logiciel TVTools WebAccess de contribution et de supervision d’affichage dynamique. Vous pourrez ainsi facilement modifier le contenu via cette interface, accessible à tous les utilisateurs, et qui ne nécessite aucune compétence technique spécifique. C’est une option efficace et flexible qui couvre un large éventail de besoins.
Cependant, si ce modèle ne répond pas à vos attentes pour votre projet, vous pourriez opter pour un modèle sur-mesure : le TVTools Touch Adaptative. Ce choix offre plus de liberté en termes de fonctionnalités et de personnalisation, mais il est important de noter que la création d’un modèle sur-mesure peut prendre plus de temps. De plus, les modifications futures sur ce modèle sur-mesure nécessiteront un niveau technique plus avancé.
Présentation de notre solution « classic »
Afin de répondre à la plupart des besoins de bornes interactives nous avons réalisé une interface sous forme de zones. La mise en page de ces zones est figée selon deux modèles : un « modèle paysage » et un « modèle portrait« . Hormis la zone de navigation, le contenu des autres zones est personnalisable.
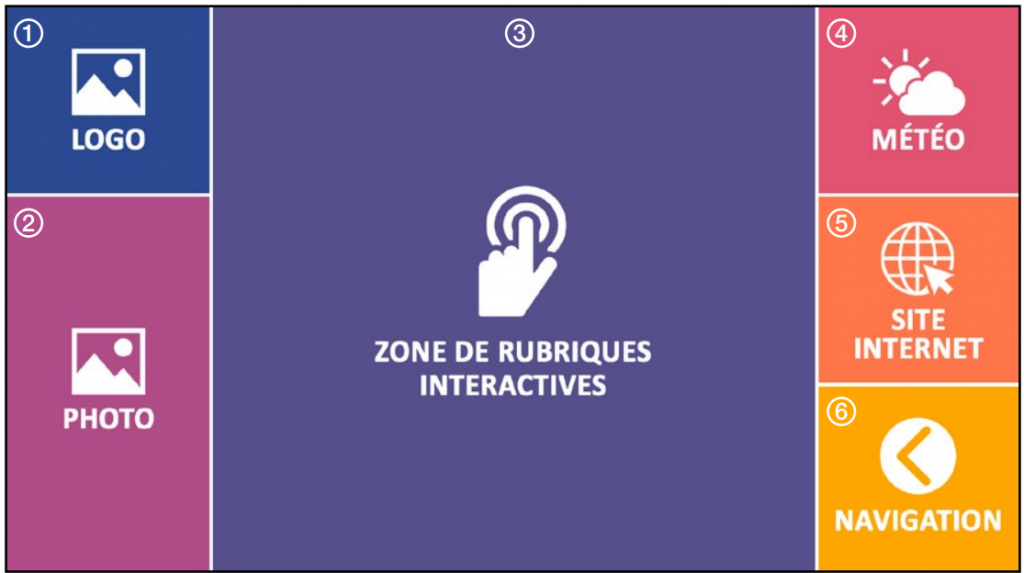
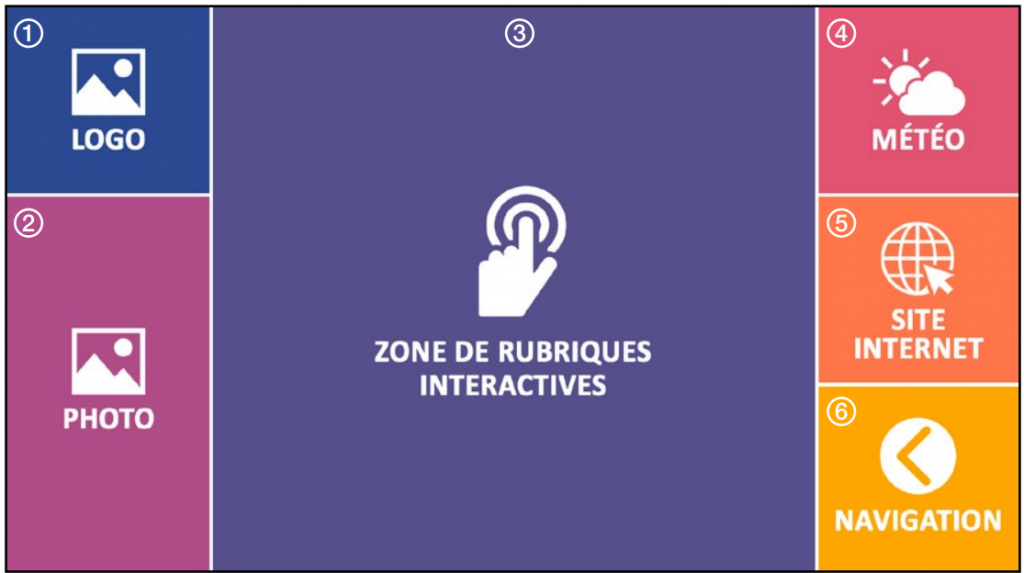
Modèle paysage : présentation simplifiée de l’interface
- Emplacement de votre logo
- Emplacement de votre visuel personnalisé
- Zone principale avec vos rubriques cliquables
- Météo de votre localité
- Line vers votre site internet
- Zone de navigation et de recherche

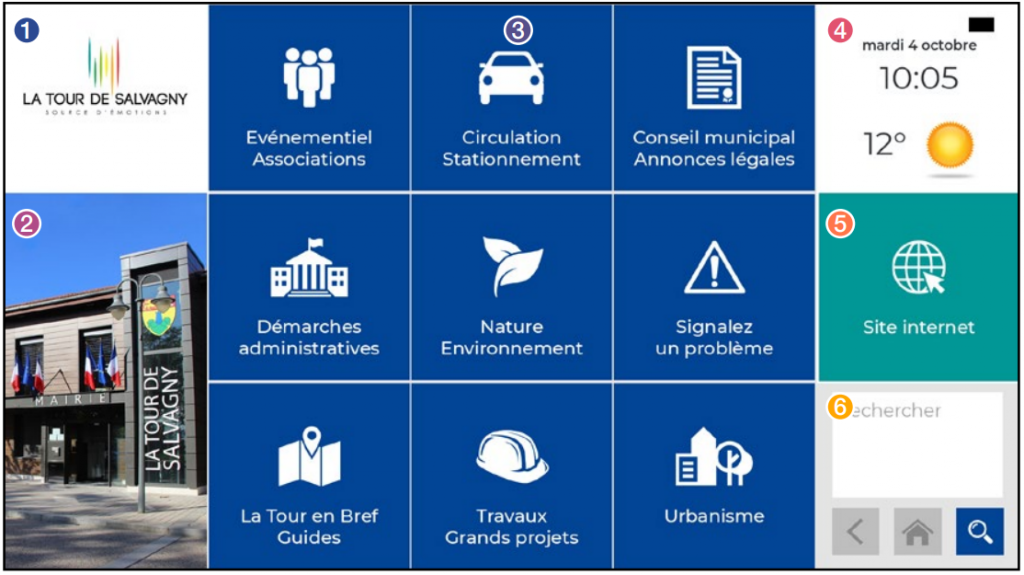
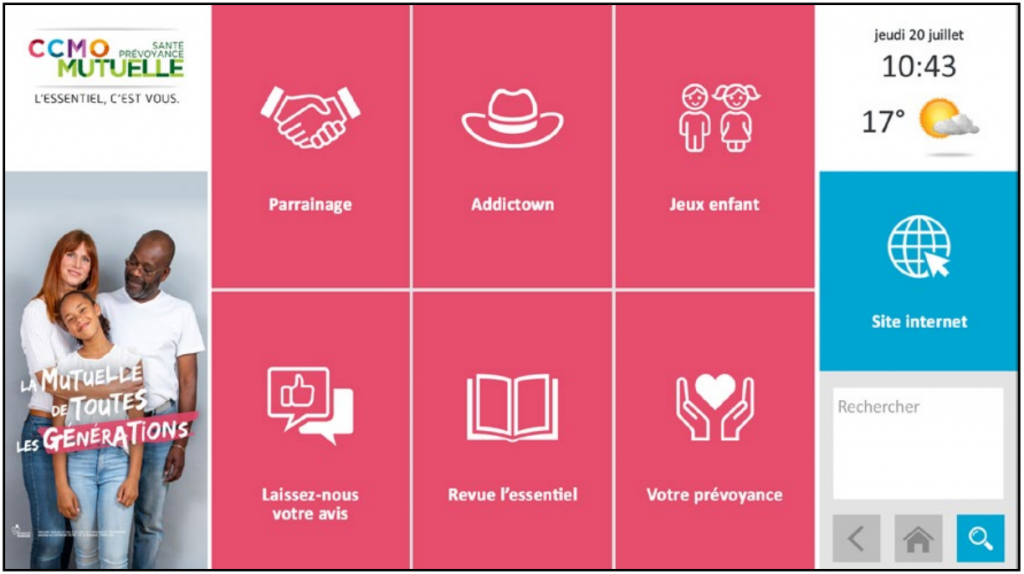
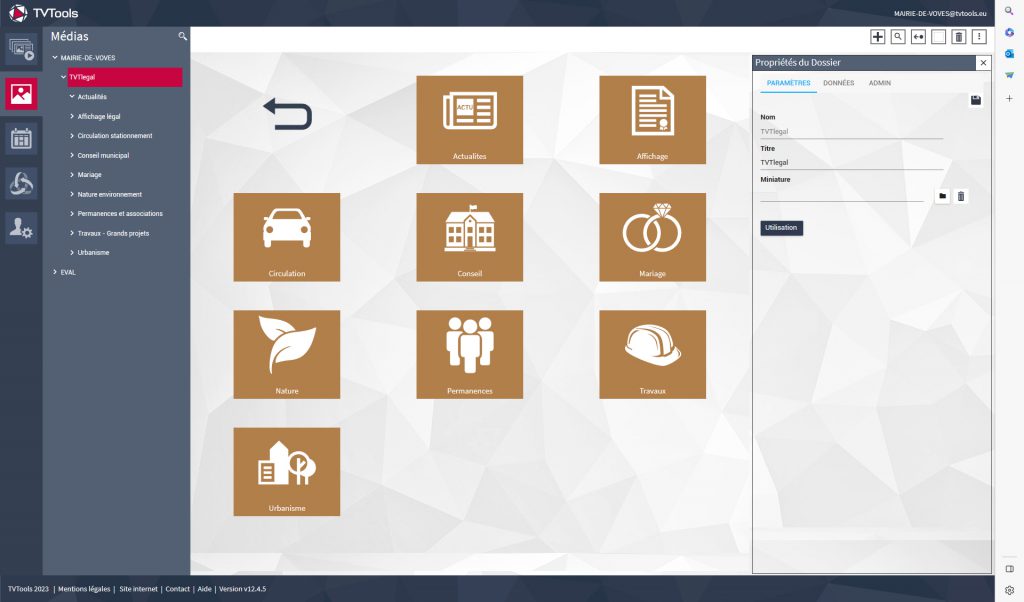
Exemple d’un modèle paysage
Ci-dessous vous pouvez voir un exemple de borne destinée à de l’affichage légal d’une commune. Cet exemple est réalisé et personnalisé à l’aide du modèle paysage. Il comptabilise ici 9 rubriques dans la zone principale (en zone 3).

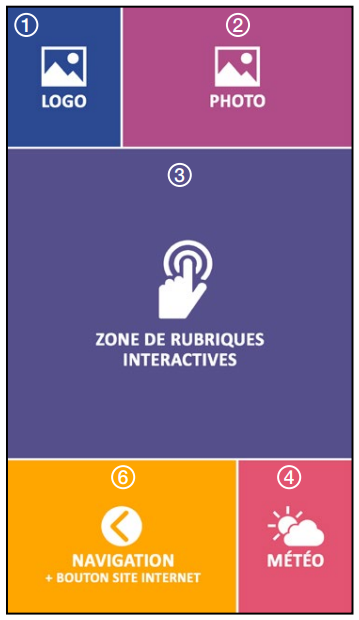
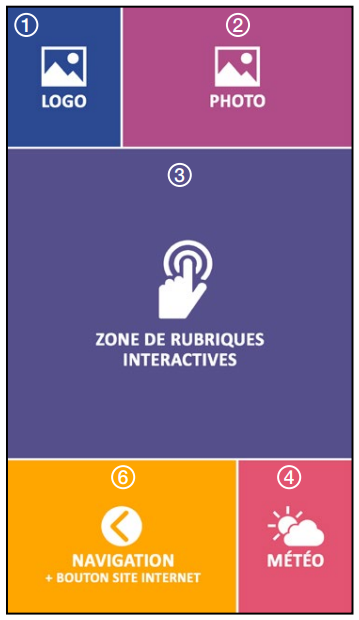
Modèle portrait : présentation simplifiée de l’interface
Dans l’utilisation d’une présentation au format portrait, la mise en page ainsi que la disposition des zones change. Il nous est donc indispensable de savoir en priorité si votre borne sera au format « paysage » ou « portrait« .
- Emplacement de la date, l’heure et du logo
- Emplacement de votre visuel personnalisé
- Zone principale avec vos rubriques cliquables
- Météo de votre localité
- Zone de navigation, de recherche et site internet

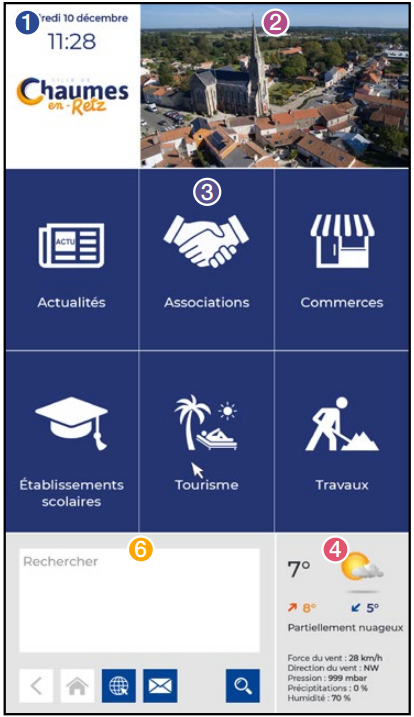
Exemple d’un modèle portrait
Dans cet exemple réalisé à partir du modèle portrait il y a cette fois-ci 6 rubriques dans la zone principale (en zone 3). Pour remplir pleinement cette zone les boutons vont donc être rectangulaires et non carrés.
Veuillez noter que, dans le format portrait, les informations météo sont plus complètes. On dispose
des températures maximales et minimales, des indications du vent, de la pression, des indices
d’humidité et de précipitations.
Pour finir la zone de navigation étant plus large, elle dispose d’un bouton supplémentaire pour
l’accès au site internet. Il n’y a donc pas de zone spécifique pour le site internet.

Types de zones et contenus
Dans notre solution TVTools Touch Classic, le système de zones permet de découper l’information de façon bien distincte à l’écran. Chaque zone a donc un type de contenu spécifique dont voici le détail :

- La zone logo : le logo est positionné en haut à gauche de l’écran. Il peut être au format « jpg » sur fond blanc ou au format « png » afin de conserver la transparence. Votre fichier doit avoir une taille supérieure à 300 pixels de large et être en mode « RVB ».
- La zone photo : vous pouvez nous demander d’utiliser une image générique ou inclure un de vos visuels dans la partie basse, à gauche de l’écran. Ce visuel doit également être en « RVB », au format « jpg » ou « png ». La taille est de 380 x 720 pixels, mais nous pouvons recadrer au besoin. Attention : vous pouvez y placer de 2 à 9 rubriques maximum. Mais chaque rubrique peut contenir une infinité de sous-rubriques. En fonction du nombre de rubriques, cette zone va automatiquement se fragmenter en différents boutons cliquables (de formes carrés ou rectangulaires selon le nombre).
- La zone de rubriques : cette grande zone, considérée comme zone principale, remplit la partie centrale de l’écran. C’est dans cette emplacement que vous allez définir les différentes rubriques de votre borne.
- La zone météo : elle permet d’afficher l’heure et la date du jour ainsi que les informations de la météo locale.
- La zone internet : correspond à un bouton cliquable qui vous permet d’accéder à votre site internet en plein écran. Des boutons permettent de revenir à l’écran d’accueil ainsi qu’une minuterie en cas d’inactivité de la borne.
- La zone de navigation : elle permet de naviguer de page en page au sein de votre borne, d’accéder aux sous-rubriques et aux différents médias, de revenir à tout moment à l’écran d’accueil et aussi de rechercher un élément grâce au clavier virtuel proposé.
La mise en page et la taille des zones n’étant pas les mêmes dans le mode portrait, quelques préconisations sont différentes concernant notamment les deux zones « logo » et « photo ».
- La zone logo : le logo est positionné en haut à gauche de l’écran sous la date du jour et de l’heure. Il peut être au format « jpg » ou au format « png » en mode « RVB » et doit avoir une taille supérieure à 280 pixels de large.
- La zone photo : votre image doit être en « RVB », au format « jpg » ou « png », avec une taille de 720 x 440 pixels. Au besoin nous nous chargeons de mettre l’image à la bonne taille. Dans ce cas merci de nous fournir une image au format paysage.

La structure de l’interface utilisateur
Notre solution TVTools Touch Classic, qu’elle soit au format portrait ou paysage fonctionne en 4 étapes de navigation :
- Une playlist en plein écran (cycle d’information continu)
- Une page d’accueil
- Une page de sous-rubriques
- Une page de consultation d’un élément (URL, pdf, photo, etc…).
La playlist
Cette option est facultative.
Nous installons par défaut une playlist en plein écran dont vous pouvez aisément agrémenter le contenu depuis TVTools WebAccess (météo, flux RSS, vidéos, photos, etc.). Cette playlist se joue en boucle. Un message déroulant incite l’utilisateur à cliquer sur l’écran pour pouvoir accéder à l’écran d’accueil de votre borne. Nous pouvons désactiver cette fonction si vous souhaitez que votre borne soit directement accessible.
Pour en savoir sur TVTools WebAccess, cliquez ici.

L’écran d’accueil
Il s’agit de la page principale de votre borne qui obéit au système de zones et fixe votre mise en page. La page d’accueil contient les boutons d’accès à vos différentes rubriques.

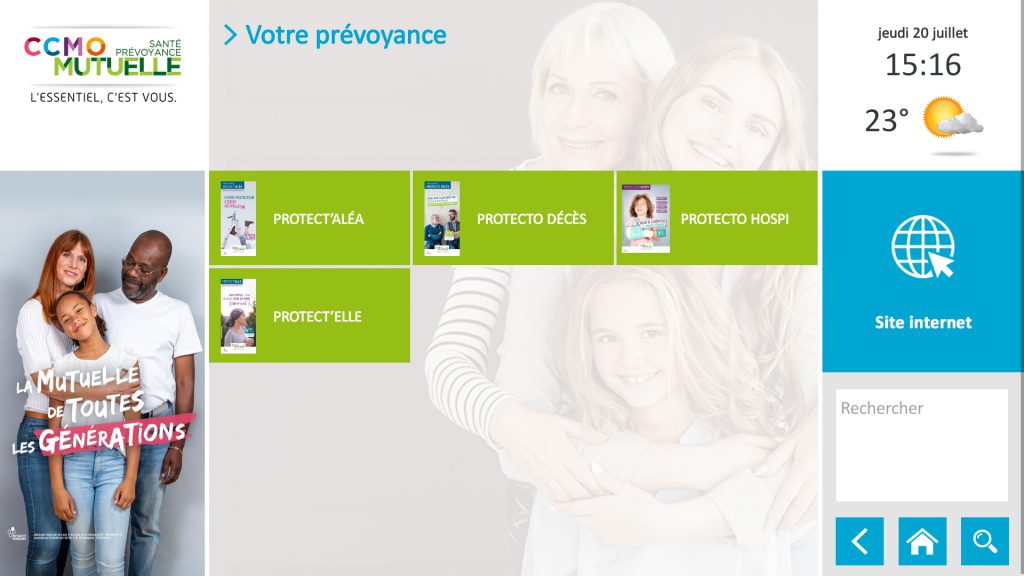
La page de sous-rubriques
Cette page présente visuellement l’arborescence des dossiers et fichiers de chaque rubrique. Vous pouvez créer une arborescence complexe de sous-dossiers à plusieurs niveaux. Chaque fichier est automatiquement cliquable et permet d’ouvrir le fichier en plein écran pour le consulter.

Dans l’exemple ci-dessus la rubrique « prévoyance » ne contient aucun dossier mais uniquement 4 fichiers pdf. Ces fichiers sont ici identifiés par un nom (qui peut être différent du nom du fichier) + une vignette.
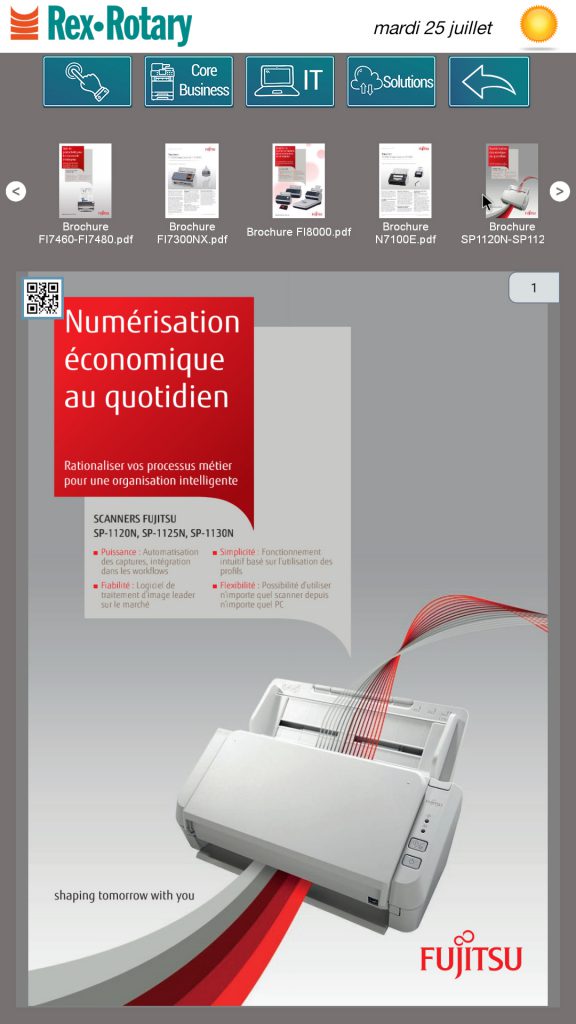
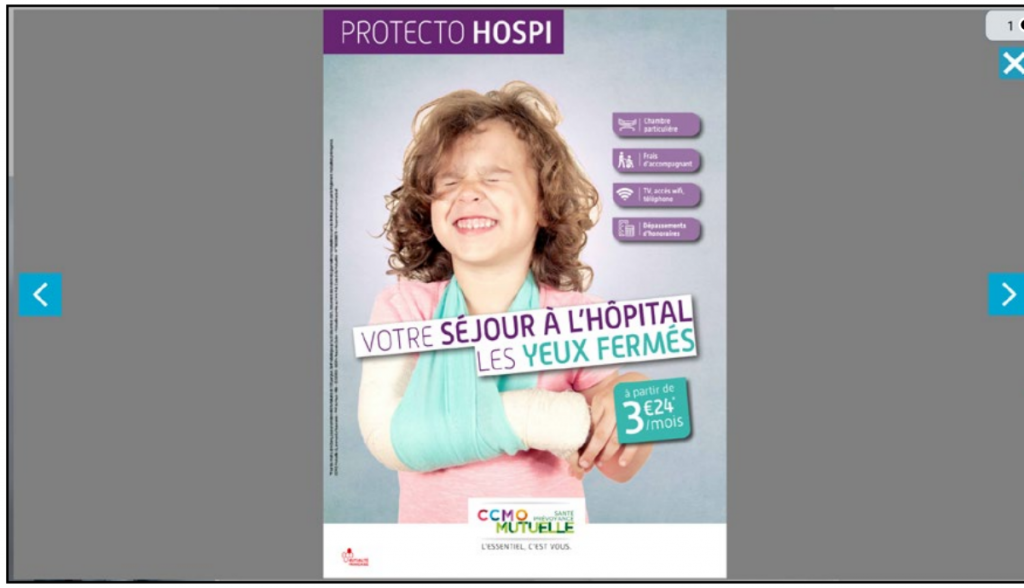
La page de consultation
le fichier sélectionné va s’ouvrir en plein écran. Dans le cas d’un fichier média (pdf, images, vidéos…), il va s’ouvrir dans une « visionneuse« . Si c’est une URL, la page internet va s’ouvrir dans une nouvelle page en plein écran. Dans l’exemple ci-dessus, il s’agit d’un fichier pdf où l’utilisateur peut aller de page en page en les faisant glisser à l’aide d’un slider. On peut également passer d’un média à un autre au sein de la même rubrique avec les flèches « suivant » et « précédent« . On peut également fermer la visionneuse avec la croix en haut à droite et ainsi revenir sur la page de sous-rubriques.

Mise à jour du contenu de votre borne
Pour mettre à jour le contenu de votre borne, dans notre solution TVTools Touch Classic l’utilisateur bénéficie notre interface web dédiée : TVTools WebAccess. Grâce à cet outil, l’utilisateur peut non seulement intervenir sur la personnalisation des rubriques principales mais surtout agrémenter en contenu chacune des rubriques de façon simple.
NB : La documentation complète de TVTools WebAcces est accessible ici
Personnalisation de la page d’accueil
Lors de la connexion à TVTools WebAccess la structure de votre borne sera déjà mise en place par nos soins.
Depuis l’onglet « Médias » vous allez trouver un dossier principal contenant l’arborescence de sous-dossiers qui correspondent à vos différentes rubriques. Ces rubriques sont matérialisées par des boutons sous forme de pictos.

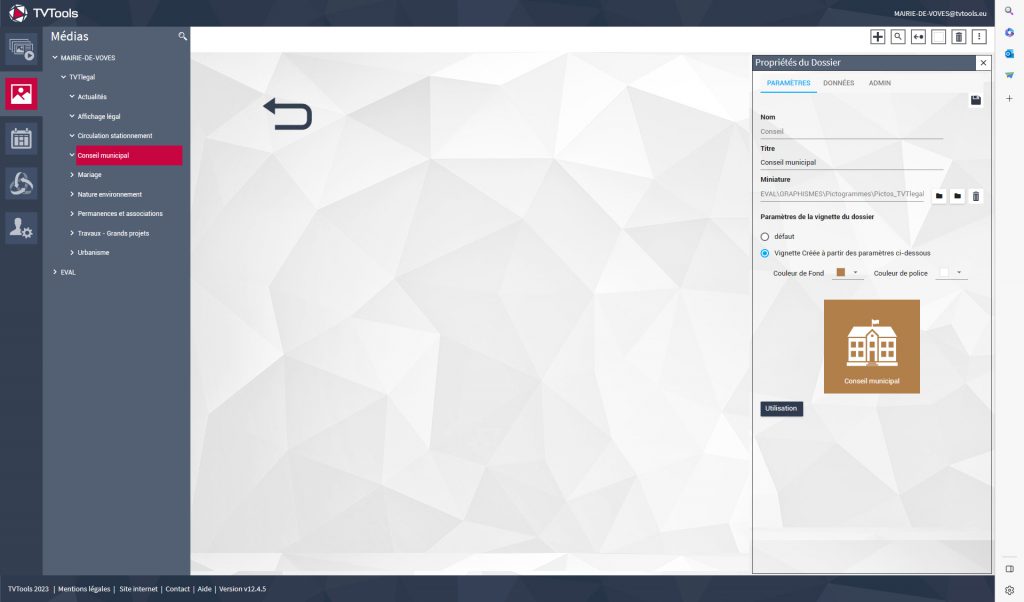
En sélectionnant une des rubriques dans la « Zone d’arborescence des dossiers » (à gauche de l’écran), vous accéder à la fenêtre des « Propriétés du Dossier » (à droite de l’écran). Dans l’exemple ci-dessous nous avons sélectionné la rubrique « Conseil municipal » d’une borne de mairie.

Si vous souhaitez modifier un bouton de rubrique, vous pouvez intervenir sur 3 paramètres :
- Le champ « Titre » : permet de changer le texte du bouton.
- Le champ « Miniature » : qui permet de changer le visuel du bouton. Nous mettons à disposition de
nombreux pictos au format svg dans la librairie qui s’ouvre par défaut.
Vous pouvez importer vos propres visuels sous forme de pictos transparents. Vous avez aussi la possibilité d’importer une image avec le picto et le texte intégré ou également une photo. Les « Paramètres de la vignette du dossier » : vous pouvez demander à ce que les boutons soient de la couleur bleue par défaut ou personnaliser votre couleur ainsi que la couleur du texte.
Afin de conserver vos changements, cliquez sur le bouton « sauvegarder » en haut à droite.

Agrémenter vos rubriques avec du contenu
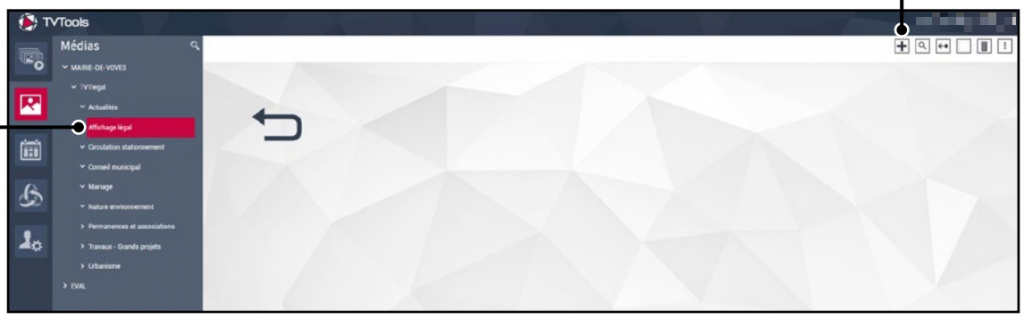
Depuis l’onglet « Médias » sélectionnez la rubrique de votre choix. Dans l’exemple ci-dessous nous avons choisi la rubrique « Affichage légal ». Cette rubrique est pour le moment vide. Nous souhaitons y placer du contenu. Pour ceci cliquez sur le bouton « importer » à droite de l’écran.


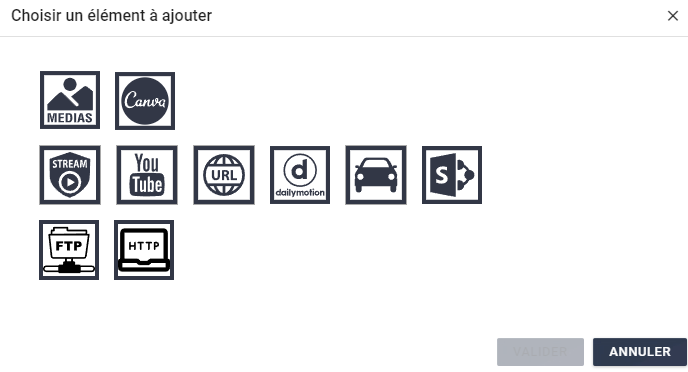
Vous pouvez ajouter différents types de fichiers (des médias, des modèles Canva, des URL(s) etc…).
Nous allons par exemple cliquer sur le bouton « Médias » pour importer des fichiers au format « pdf ». La fenêtre d’explorateur Windows s’ouvre. Sélectionnez alors votre ou vos fichiers puis validez l’opération en cliquant sur « ouvrir ».
NB : Vos fichiers vont être copiés sur le serveur. Vous pouvez également faire un simple « glisser-déposer » de vos fichiers dans cette fenêtre de « Médias ».
Projets sur mesure : solution « adaptative »
Borne sur mesure
Si notre borne interactive ne répond pas pleinement à vos besoins d’affichage, nous pouvons concevoir votre projet sur-mesure. Ce type de prestation demande toutefois davantage de temps de développement et de création ainsi qu’un cahier des charges bien défini.
NB : si notre modèle TVTools Touch Classic n’est pas compatible avec vos besoins d’affichage, n’hésitez pas à nous contacter et à nous faire par de vos contraintes, nous trouverons la solution la plus adaptée pour la réalisation de tous vos projets.
Quelques exemples de bornes interactives sur mesure
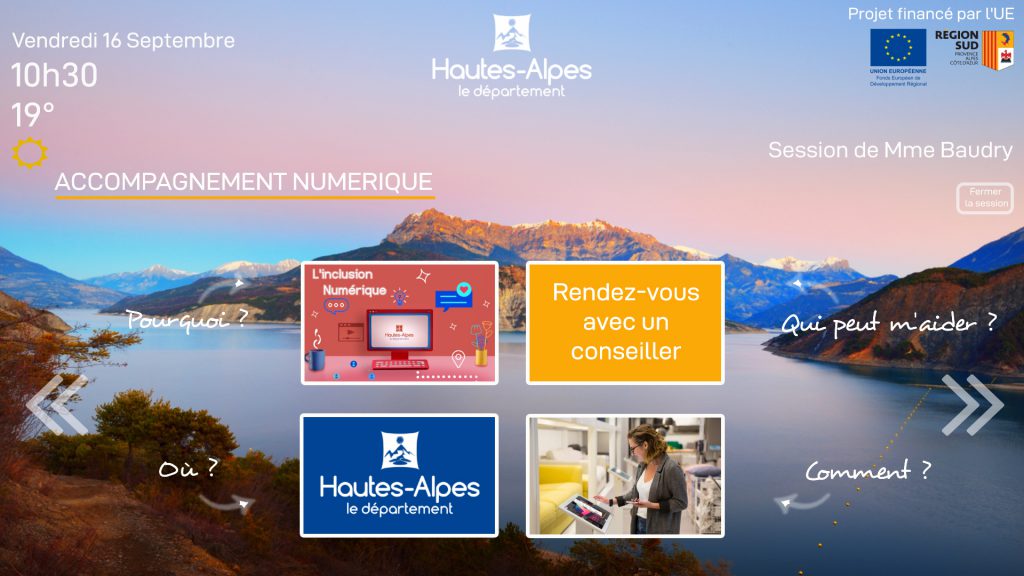
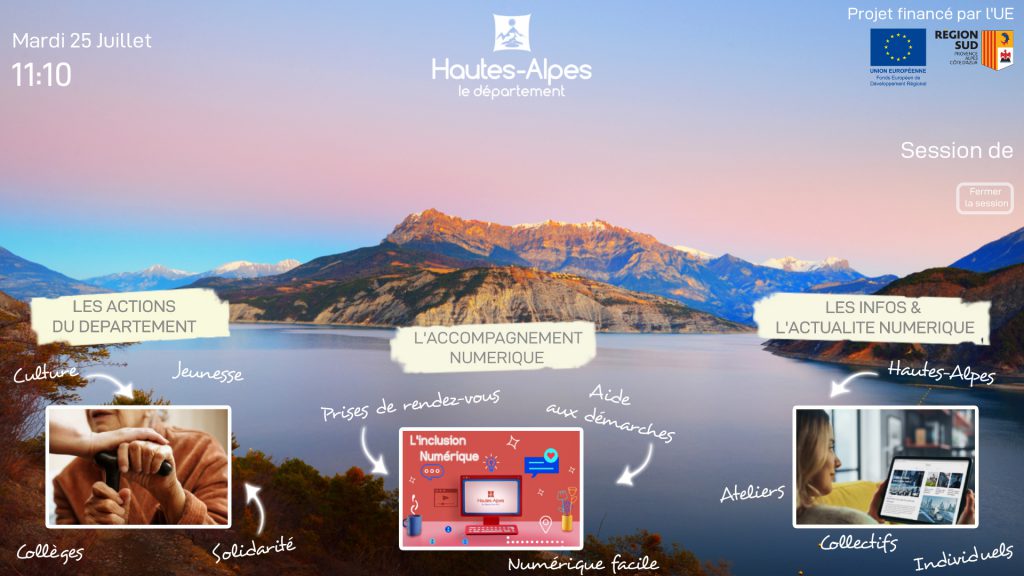
Le département des Hautes Alpes (administration)
Pour ce projet le choix s’est porté sur un type de navigation déstructurée sur un fond de montagnes en plein écran. La mise en page est ici différente pour chacune des pages.


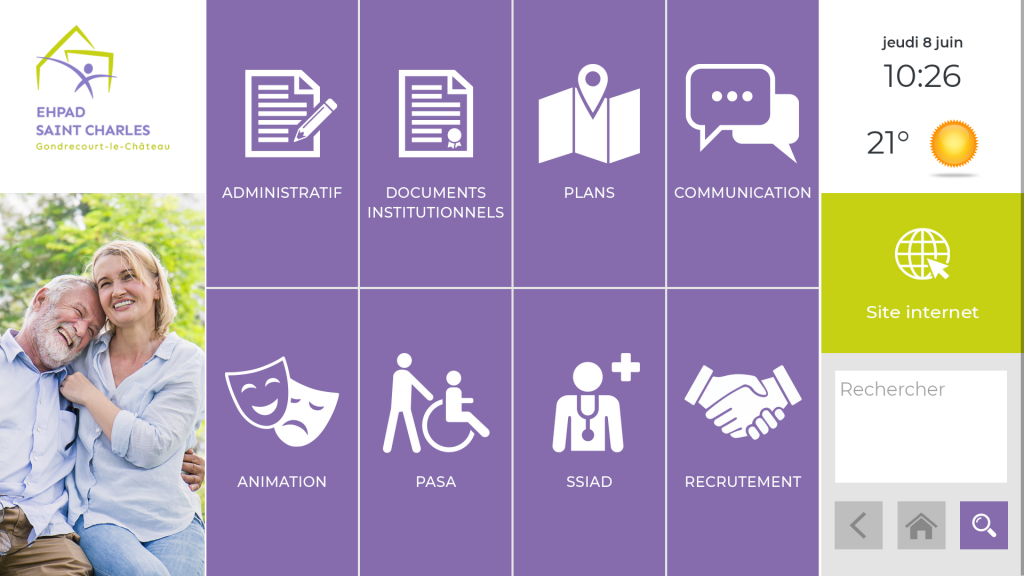
Ehpad St-Charles (santé)
Pour ce projet l’Ehpad St-Charles a choisi une base d’un TVTools Touch Classic avec 8 rubriques principales. Cependant la volonté était d’ajouter également une rubrique spécifique « Plan » afin d’orienter les visiteurs dans les locaux et d’y situer un numéro de chambre. Cette rubrique fait appel à un module interactif spécifique avec sa propre navigation à droite pour gérer les étages, les groupes de chambres répertoriées par couleurs et les chemins à emprunter).


Société industrielle Mahle (industrie)
La société Mahle a mis en place une borne interactive pour que les visiteurs puissent connaitre les consignes de sécurité avant de rentrer sur ce site sensible. Le visiteur prend connaissance des informations, valide les acquis lors de différentes étapes, puis fini par éditer un badge nominatif pour rentrer sur le site avec une prise de rendez-vous avec un accompagnateur.


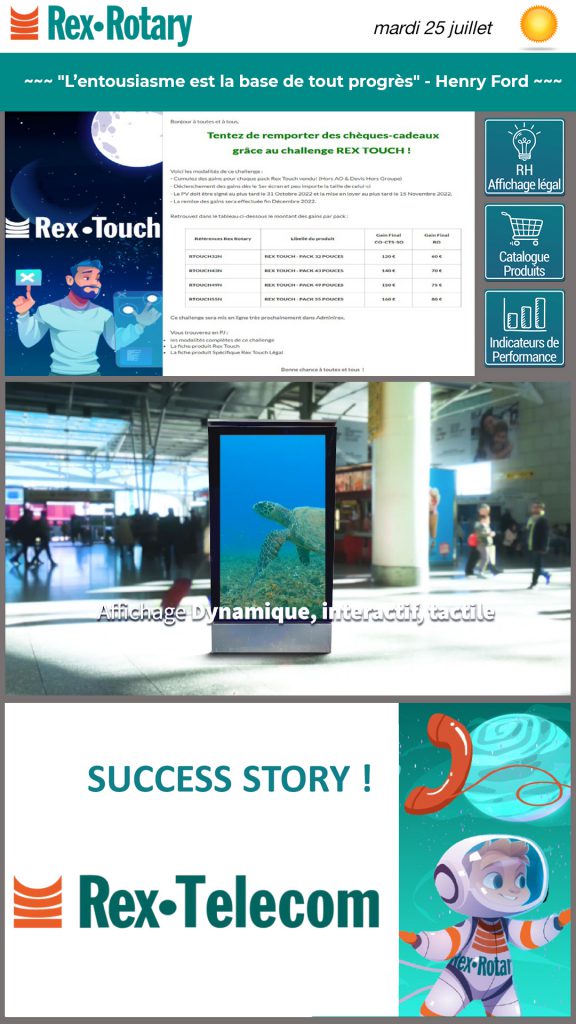
Borne interactive Rex Rotary (commerciale)
La société Rex Rotary souhaite communiquer d’une part sur leurs savoir-faire à l’aide de vidéos thématiques et didactique. D’autre part elle souhaite présenter leurs catalogues interactifs de produits. Les différents produits sont classés par thèmes et consultables sous formes de fichiers « pdf ». Une rubrique « indicateur de performance » permet d’afficher un modèle spécifique avec les chiffres clés de l’entreprise par secteurs.