Pour faciliter la communication et le dynamisme de vos affichage, TVTools intègre un éditeur de conception graphique dans la solution TVTools WebAccess.
Comment accéder à l’éditeur de conception graphique ?
L’éditeur de conception graphique s’ouvre lorsque vous souhaitez modifier ou ajouter un modèle.
Pour en savoir plus sur les modèles, cliquez ici.
Depuis la playlist pour ajouter un modèle
Pour avoir un rappel ou bien en savoir plus sur les playlists, cliquez ici.
Pour y accéder, cliquez sur le + en haut à droite, et sélectionnez un modèle. Vous pouvez sélectionnez un de vos modèles, déjà réalisés, ou bien un modèle appelé « modèle attachés » que nous vous mettons à disposition.
Depuis la playlist pour modifier un modèle
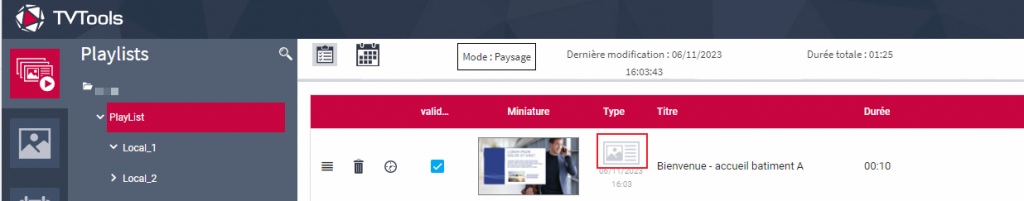
Lorsque vous êtes dans la playlist, un modèle est détectable grâce à cette icone (encadré en rouge).

Lorsque vous passez la souris sur l’image de la miniature, une prévisualisation s’affiche.
Lorsque vous cliquez sur l’image, l’éditeur de conception graphique s’ouvre. De là, vous pouvez modifier le visuel.
Utiliser l’éditeur de conception graphique
Menu à droite


Bouton retour / avant.

Ajouter un élément dans votre visuel
- Média
- Forme
- Texte
- Text formaté (un prix, une valeur d’une base de données)

Pour partager votre modèle sur votre page Facebook.
Bon à savoir : obligatoirement cela ouvre un pop-up. Assurez vous que votre navigateur autorise dans ses paramètres l’ouverture de pop-up.

Prévisualiser votre modèle.

Sauvegarder (et fermer).

Menu d’option
- Sauver comme un modèle
- Afficher bouton rotation (pour le cacher, revenir ici)
- Activer mode avancée (pour accéder à l’option interligne du texte)
- Zoom avec un bouton « revenir à 100% »

Fermer l’éditeur graphique.
Bon à savoir : automatiquement cela vous proposera de sauvegarder vos modifications.
Onglet : général
Une fois le modèle sélectionné (lorsque vous cliquez sur l’image), l’éditeur de conception graphique s’ouvre.

Son fonctionnement est intuitif.
Selon sur quoi vous cliquez sur le visuel de droite, les boutons d’action du menu de gauche changent et s’adapte.
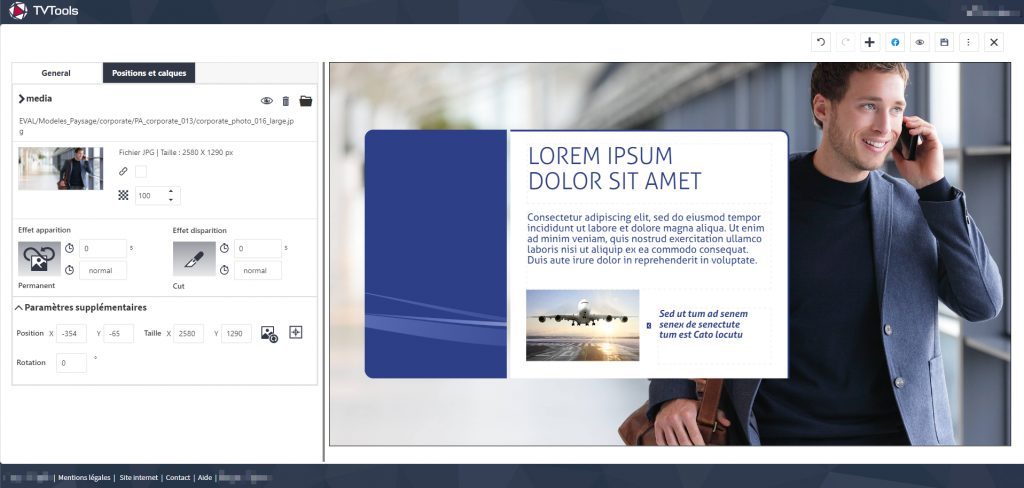
Exemple de menu pour une image :

Exemple de menu pour un texte :

Bon à savoir :
- Des règles directrices (en rouge pointillées) sont automatiquement visibles pour vous aider à aligner les éléments.

- Vous ne pouvez pas intégrer ici de PDF, de média « trafic », etc. Il s’agit uniquement d’image et de vidéo, déposez dans votre médiathèque.
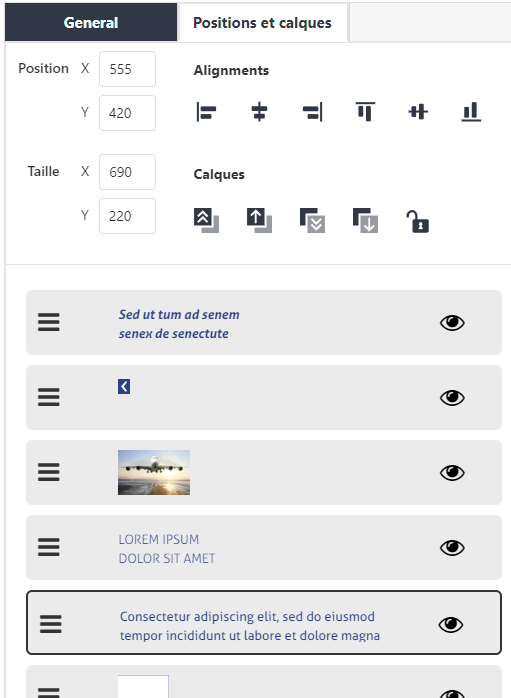
Onglet : positions et calques
L’intérêt de cet onglet est de faciliter la conception graphique.
Chaque élément de votre graphisme représente un calque.
Un calque dans un éditeur de conception graphique est une couche séparée et indépendante sur laquelle vous pouvez travailler pour créer, modifier ou organiser des éléments graphiques.
Plus votre calque est en haut, est plus il sera mis en avant. De fait, lorsque plusieurs calques se superpose, celui sélectionné sera toujours celui le plus au-dessus des autres.

Détail des éléments
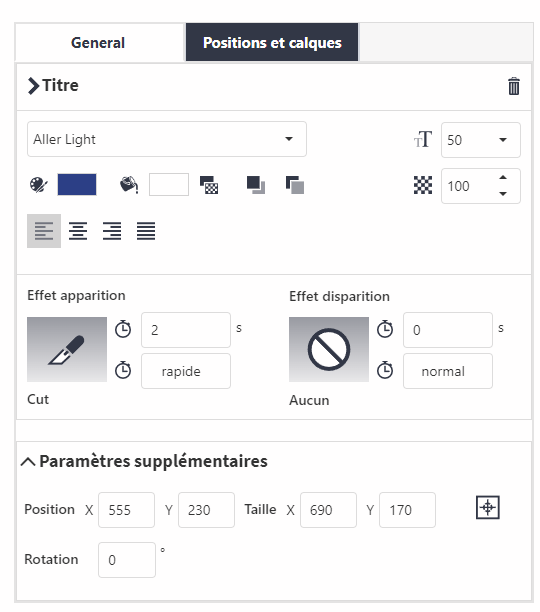
Zone textes
Cliquez dans le visuel à droite, sur la zone textre que vous souhaitez modifier.
La modification, en terme de mise en page (police, taille, etc.) se fait sur la partie gauche de l’écran.
Pour modifier le contenu de la zone texte, douclez cliquez sur celle-ci dans le visuel de droite.

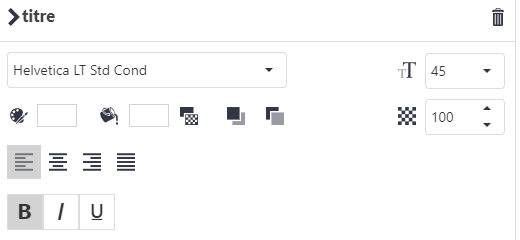
 Sélection de la police
Sélection de la police
 Taille de la police
Taille de la police
 Alignement du texte
Alignement du texte
 Couleur du fond
Couleur du fond
 Couleur du texte
Couleur du texte
 Rétablir le fond du texte transparent
Rétablir le fond du texte transparent
 Mettre le texte en avant ou arrière plan
Mettre le texte en avant ou arrière plan
 Réglage du canal alpha (transparence)
Réglage du canal alpha (transparence)
Suppression de la box
Bon à savoir : Les modèles peuvent également être partiellement bloqué pour un utilisateur. Pour en savoir plus cliquez ici.
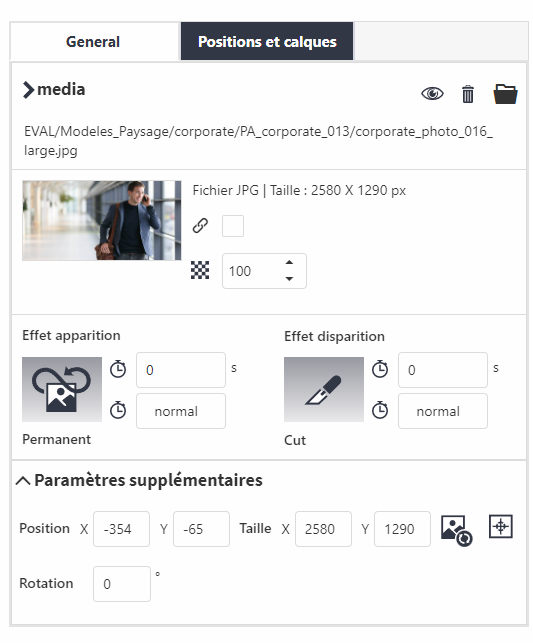
Zone média
Cliquez sur une zone pour la modifier. Exemple, l’image principale.
La modification de l’image se fait sur la partie gauche de l’écran.

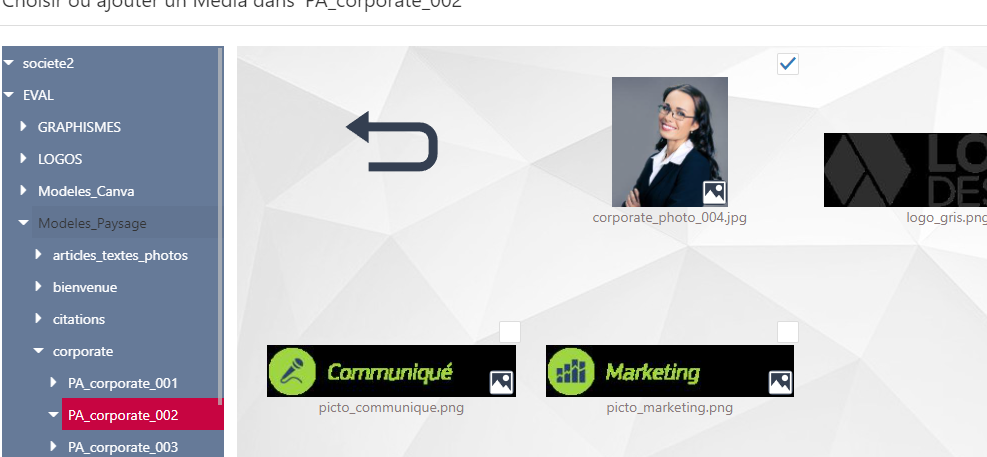
Avec l’oeil vous pouvez avoir un apperçu du média, à droite la poubelle vous pouvez supprimer le média. Puis l’icone de dossier vous pouvez choisir un nouveau média. En cliquant sur cette icone, la médiathèque s’ouvre et permet la recherche du nouveau média.
Dans la médiathèque, les contenus sont classés par types et par catégorie. Pour en savoir plus cliquez ici.

Cliquez sur l’image de votre choix
La nouvelle image s’affiche dans votre espace de travail de votre éditeur, il ne reste plus qu’à modifier les autres informations.
Bon à savoir : Pour déplacer une zone, cliquez dessus et placez-la à son nouvel emplacement. Vous avez également la possibilité de redimensionner la zone en utilisant le coin inférieur droit. Des repères en pointillés rouges s’affichent automatiquement pour vous aider à aligner (ou non) les éléments.
Zone animation

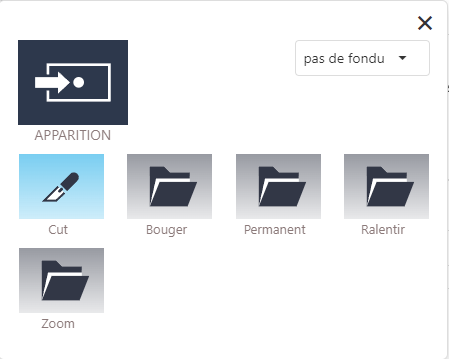
Si vous cliquez sur les pictogrammes cela aura pour effet d’ouvrir une fenêtre contextuelle vous donnant accès à un panel d’animations

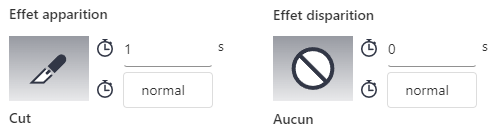
En plus des animations, vous avez la possibilité d’ajouter deux types de fondus grâce au bandeau déroulant situé en haut à droite de cette fenêtre. Vous pouvez opter pour une animation d’apparition et de disparition.
Pour cela, vous pouvez définir un délai et une vitesse pour chacune d’entre elles. La vitesse correspond à la rapidité à laquelle votre animation se déroule, tandis que le délai représente le temps avant que l’animation ne commence, que ce soit pour l’apparition ou la disparition.
Paramètres supplémentaires
À gauche, cette zone vous offre la possibilité de modifier directement un élément (image, texte, etc.) en utilisant des valeurs numériques pour ajuster avec une précision accrue sa position et sa taille (réglage manuel de la position et de la taille de la boîte par coordonnées).

Une fois votre message validé, vous retournez à la playlist.